Creando Lumen, un sistema de diseño que escala con My Inmo
SISTEMASD DE DISEÑO
2024
PROYECTO PERSONAL
EQUIPO
EL PROYECTO
Bienvenidos al nacimiento de Lumen, nuestro sistema de diseño que brilla con luz propia, creado en paralelo al desarrollo de My Inmo, una plataforma que busca revolucionar cómo los profesionales inmobiliarios gestionan la venta de propiedades y todo el proceso de postventa.
MI ROLE
Soy la única diseñadora en un equipo de tres desarrolladores. Me encargo de todo el proceso de diseño: desde crear la identidad de la marca hasta construir el sistema de diseño. Además, lidero la investigación de usuarios, tomo decisiones de producto y trabajo mano a mano con Sergio, nuestro desarrollador principal y estratega de negocios, para guiar la dirección de la plataforma. ¿Multitasking? ¡Sí, es un estilo de vida!
EL RETO
Olvidémonos de los kits de UI, decidí saltarme este paso y lanzarme directamente a crear un sistema de diseño completo desde cero. ¿Mi objetivo? No solo que se vea bonito, sino que cada componente, interacción y botón funcione como una coreografía bien ensayada entre usabilidad y estética. ¿Mencioné que también tiene que ser accesible y escalable? Sí, eso también.
EL OBJETIVO
El objetivo de Lumen es simple: crear un lenguaje de diseño unificado, accesible y visualmente coherente para My Inmo que nos permita escalar sin problemas. Se trata de establecer una base sólida para no andar persiguiendo soluciones más adelante.
PRINCIPIOS DE DISEÑO
Iluminando el camino
El diseño debe guiar al usuario paso a paso. Cada componente tiene que dejar claro cuál es la siguiente acción y eliminar cualquier duda sobre cómo avanzar. Es como darle a tus usuarios un GPS con señal perfecta.
Accesibilidad por defecto
Cada componente debe ser accesible por diseño. Colores con alto contraste, tipografías legibles, navegación por teclado y soporte para lectores de pantalla no son opcionales. La accesibilidad no es un añadido, está integrada desde el principio.
Consistencia creativa
La consistencia visual y funcional es importante, pero no debe ahogar la creatividad. El sistema de diseño debe permitir variaciones controladas para acomodar casos especiales sin romper la coherencia general. Piensa en una máquina bien engrasada que de vez en cuando se echa un solo de jazz.
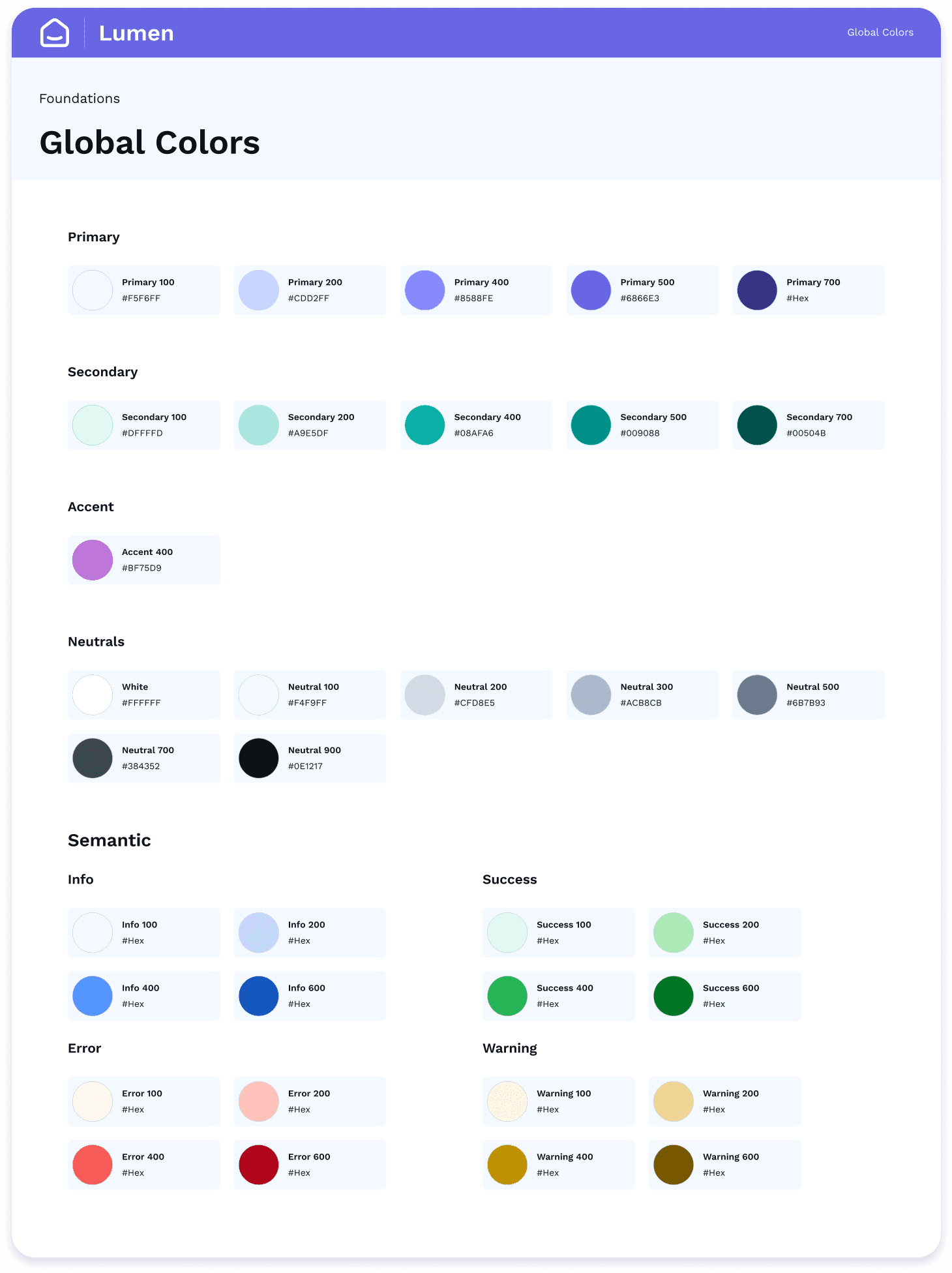
COLOR
Al definir la identidad visual de My Inmo, queríamos transmitir una marca fiable, moderna, accesible, cercana y apasionada. Pero, a la vez, teníamos claro que la accesibilidad era una prioridad, así que elegimos una paleta de colores que reflejara todos esos valores, asegurándonos de que cumpliera con los estándares de accesibilidad. Usamos variaciones de color OKLCH para garantizar que los colores fueran inclusivos desde el primer momento. ¡Aquí no hay atajos!
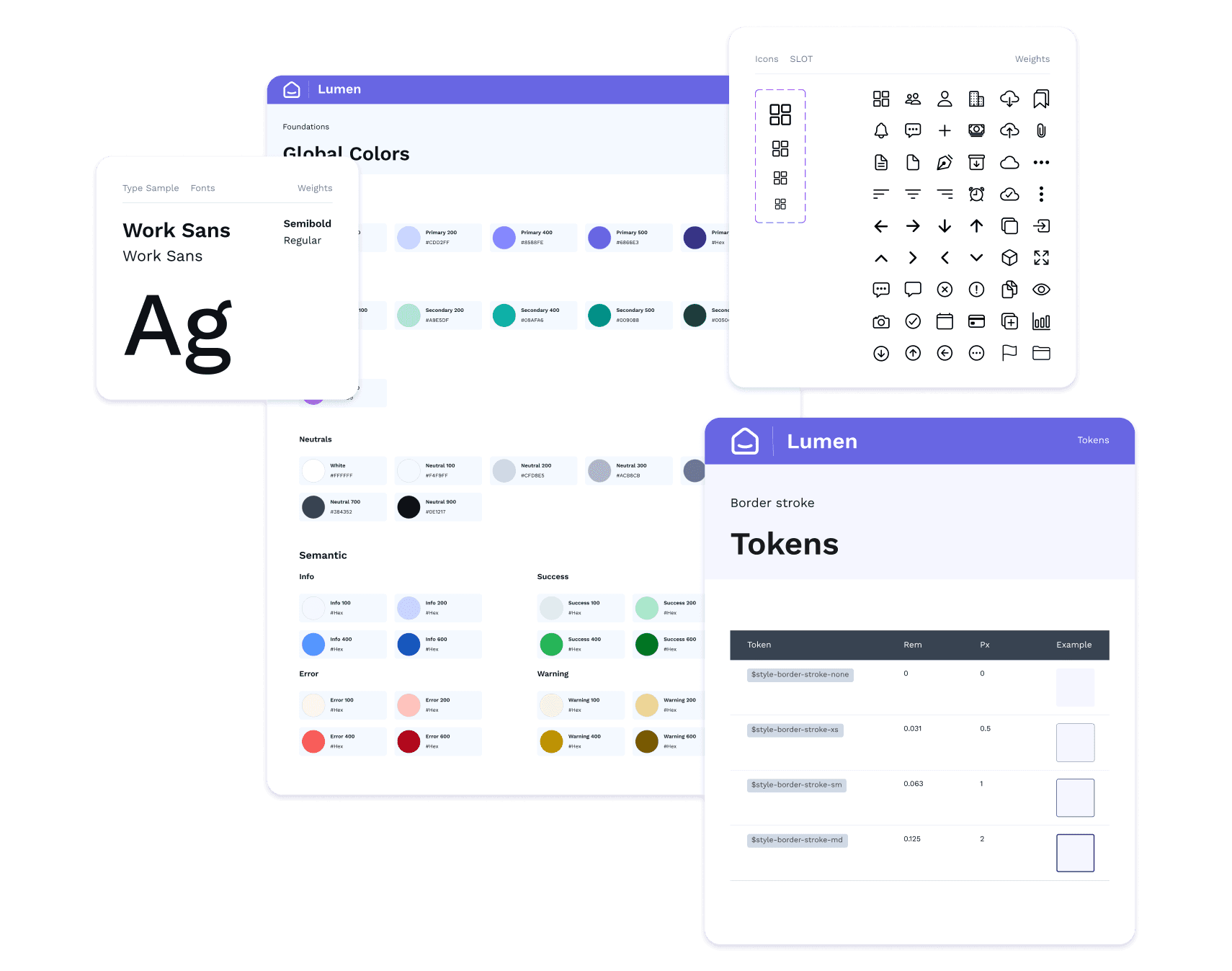
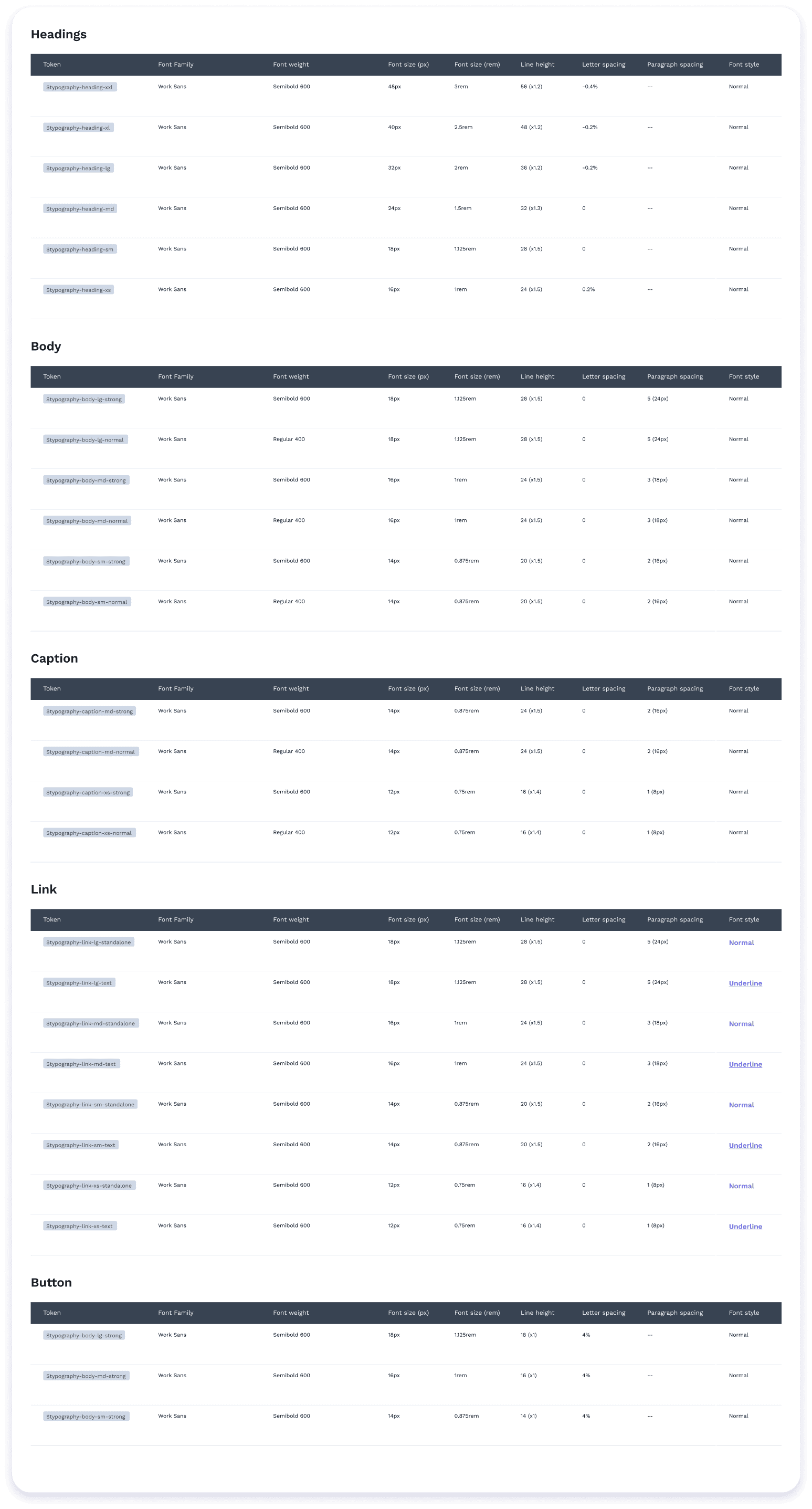
TOKENS GLOBALES
Los tokens son nuestro as bajo la manga para hacer que escalar con el equipo de desarrollo sea un paseo. Por ahora, hemos establecido los tokens globales para cimentar una base sólida, dándonos la flexibilidad de crecer a medida que la plataforma evoluciona. Ya sea colores, tipografía, espaciado, etc… todo está definido con tokens, así podemos ajustar y expandir sin sudar la gota gorda (ni romper el diseño).
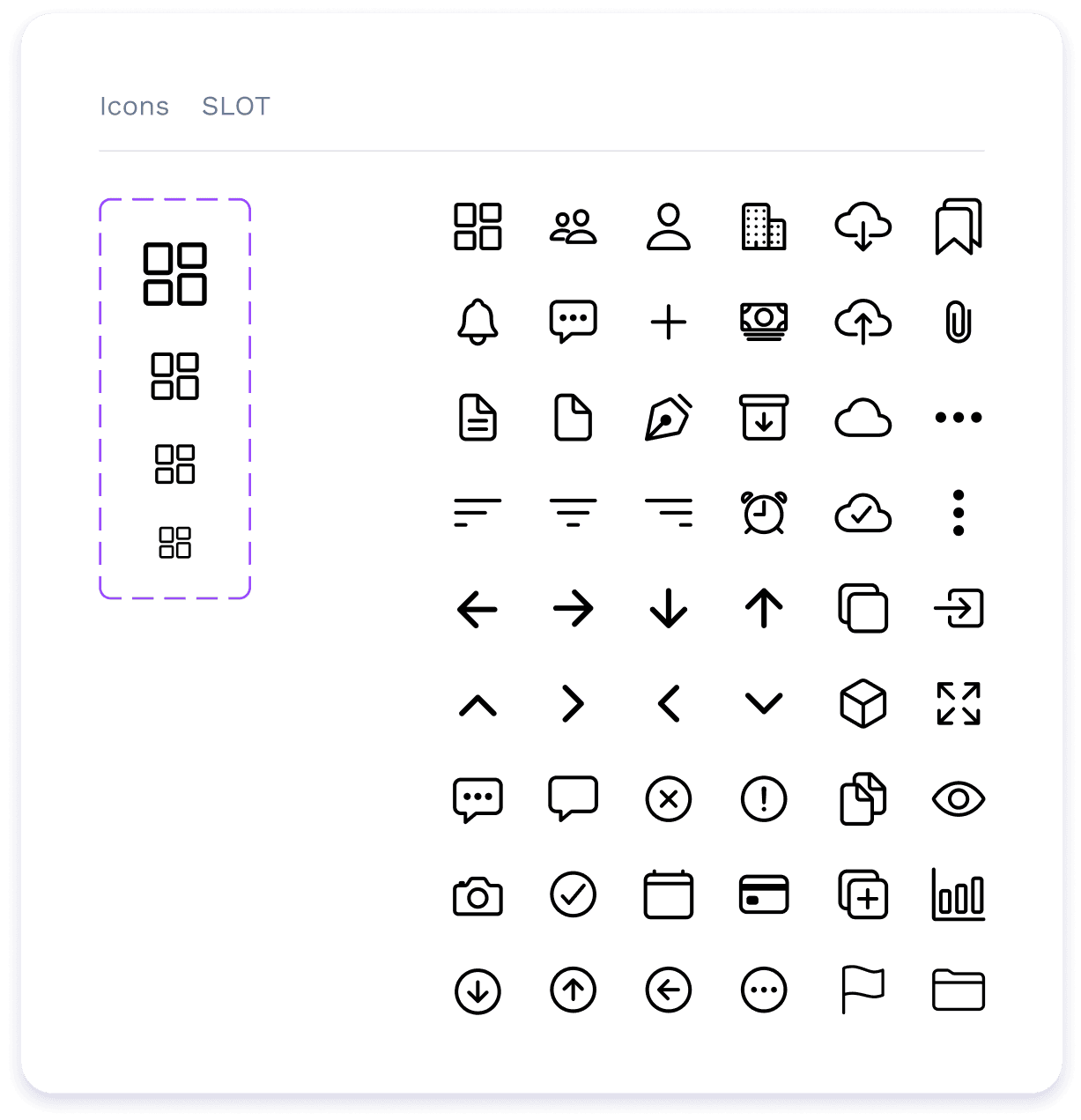
LIBRERÍA DE ICONOS
Decidimos mantener los iconos en una librería separada para facilitar la escalabilidad y simplificar el mantenimiento. Por ahora, usamos los iconos outline de Ionic Icons, pero si en algún momento necesitamos crear iconos personalizados, podemos hacerlo manteniendo el mismo estilo visual. Flexibilidad máxima, sin complicaciones.
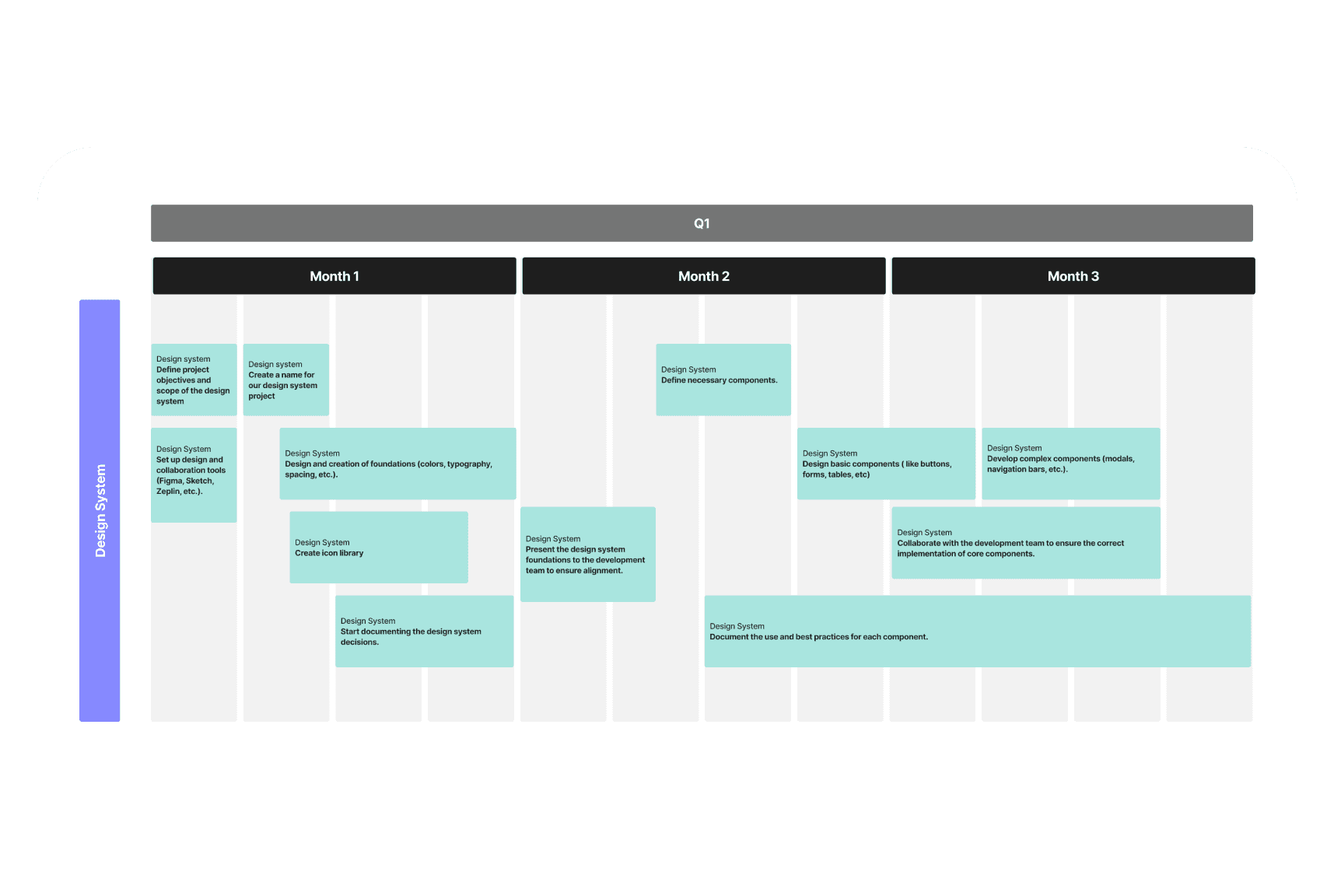
PRÓXIMOS PASOS
Tokens específicos
Vamos a empezar a definir tokens específicos para los colores, priorizando los comunes según el contexto de uso. Si es necesario, entraremos en tokens específicos de componentes para tener más control.
Componentes
Nos estamos preparando para construir la librería de componentes con base en las necesidades de la plataforma. Aún estamos recogiendo insights de la investigación de usuarios y testeos, así que pronto sabremos exactamente qué componentes necesitamos.
Documentación
Esto es crucial para una buena comunicación, especialmente porque trabajamos de forma asíncrona. Aunque la documentación suele dejarse para el final, queremos empezar desde el día uno para todos los foundations y componentes y evitar malentendidos más adelante.
CONTINUARÁ…
Esto es solo el principio de Lumen. El sistema está creciendo junto a My Inmo y estamos emocionados por ver hasta dónde nos lleva. ¡Mantente atento, que seguiremos iluminando el camino hacia un diseño de calidad (y sí, ese juego de palabras es intencional)!
Sergio
Full stack developer and CEO
Sebas
Back-end developer
Luca
Back-end developer
Laura (me)
Product designer + design system specialist